Introduction.
User experience (UX) is the feeling and the outcome that a user gets when using a product or service. It is the process of creating and improving the UX of a product or service, by considering the user’s needs, expectations, and emotions.
UX design is not only about the appearance and functionality of a product or service, but also about the value and meaning that it provides to the user. A good UX design can make a product or service more useful, usable, desirable, accessible, and enjoyable.
In this article, we will explore some of the key aspects and principles of UX design, and how to apply them to different types of products and services, such as mobile apps, websites, marketing campaigns, e-commerce websites, software applications, complex websites, interactive experiences.
How to Create a User-Friendly and Attractive Mobile App Design.
Mobile apps are applications that run on mobile devices, such as smartphones and tablets. They have become an essential part of our daily lives, as they offer various functions and features, such as communication, entertainment, education, productivity, health, and more. Delve deeper into UX, Explore our blog at User Experience Trends and Best Practices for 2024 and Beyond for a wealth of knowledge and inspiration.
UX design for mobile apps is the process of creating and improving the UX of a mobile app, by considering the user’s context, goals, preferences, and limitations. UX design for mobile apps involves:
- User research: Understanding the user’s needs, motivations, behaviours, and pain points, by conducting surveys, interviews, observations, and testing.
- User personas: Creating fictional characters that represent the typical users of the mobile app, by using the user research data. User personas help to empathize with the customer and to design for their specific needs and expectations.
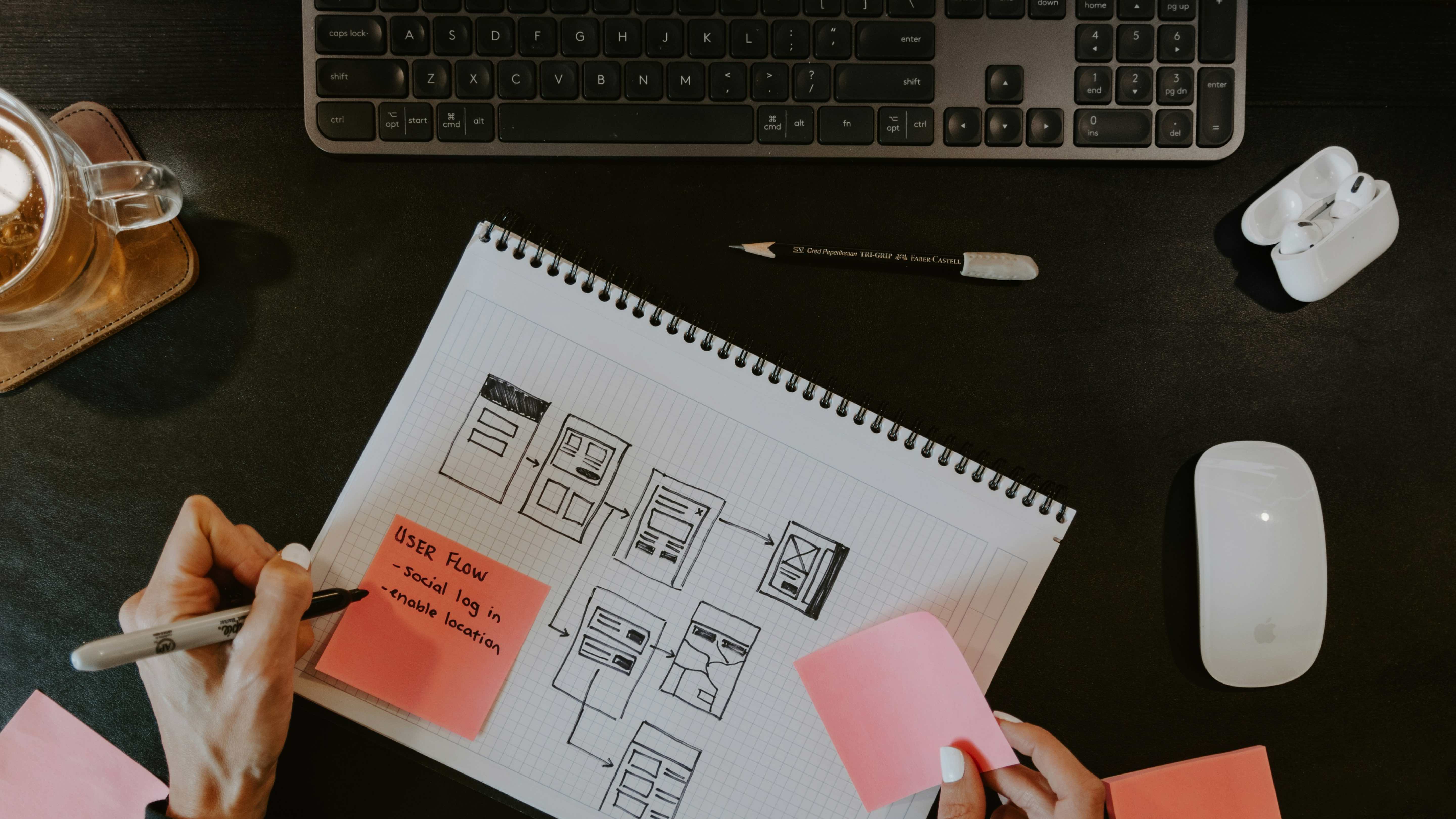
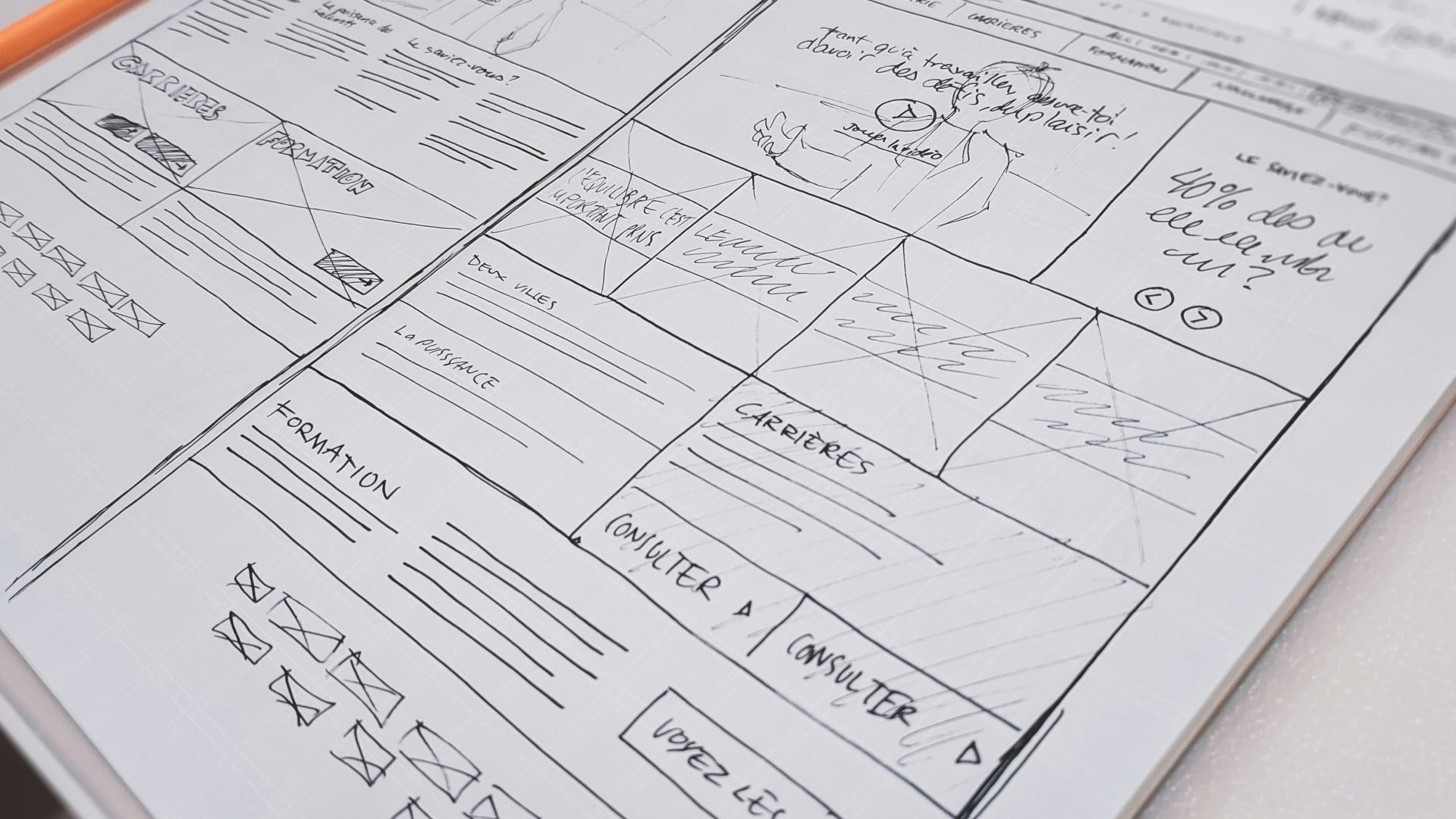
- Wireframing: Sketching and outlining the layout and elements of the mobile app, by using low-fidelity or high-fidelity prototypes. Wireframing helps to visualize and communicate the basic structure and functionality of the mobile app.
- Prototyping: Creating and testing interactive versions of the mobile app, by using tools, such as Figma, Adobe XD, or Sketch. Prototyping helps to validate and refine the design and usability of the mobile app.
- UI design: Designing and implementing the visual and interactive aspects of the mobile app, by using colours, fonts, icons, images, animations, and gestures. UI design helps to make the mobile app appealing and engaging.
- A/B testing: Comparing and evaluating different versions of the mobile app, by using metrics, such as downloads, retention, engagement, and conversion. A/B testing helps to optimize and improve the performance and effectiveness of the mobile application.

How to Master the Art and Science of Website UI Design.
Websites are collections of web pages that are accessible through the internet, using a web browser. Websites have various purposes and functions, such as providing information, entertainment, education, social networking, e-commerce, and more.
User interface (UI) design is the process of creating and improving the UI of a website, by considering the user’s interaction and feedback. UI design is a subset of UX design, and it focuses on the visual and interactive aspects of a website, such as:
- Layout: The arrangement and alignment of the elements and components of a website, such as headers, footers, menus, buttons, forms, and images. Layout helps to create a clear and consistent structure and hierarchy for the website.
- Typography: The style and appearance of the text and fonts of a website, such as size, color, weight, and spacing. Typography helps to create a readable and attractive text for the website.
- Color: The choice and combination of colors for the website, such as background, foreground, accent, and contrast. Color helps to create a mood and a personality for the website, and to highlight the important and relevant elements.
- Icons: The graphical symbols and representations of the features and functions of a website, such as search, share, like, and comment. Icons help to simplify and communicate the meaning and purpose of the website.
- Images: The visual and graphical content of a website, such as photos, illustrations, diagrams, and charts. Images help to convey and support the message and the value of the website, and to capture the user’s attention and interest.
- Animations: The movement and transition of the elements and components of a website, such as loading, scrolling, hovering, and clicking. Animations help to create a dynamic and interactive experience for the website, and to guide and direct the user’s attention and action.
- Gestures: The physical and tactile actions and inputs of the user for the website, such as tapping, swiping, pinching, and zooming. Gestures help to make the website more intuitive and natural for the user, and to enhance the user’s control and feedback.

Creating User Personas for Marketing Campaigns.
Marketing campaigns are strategic and coordinated efforts to promote a product or service, by using various channels and methods, such as email, social media, webinars, blogs, podcasts, and more.
Creating user personas is the process of creating and defining the target audience and the ideal customers for a marketing campaign, by using the user research data. Creating user personas helps to:
- Segment and prioritize: User personas help to divide and group the potential customers into different categories and segments, based on their characteristics, such as demographics, psychographics, behaviours, and needs. It also helps to prioritize and focus on the most important and relevant segments, based on their value and potential.
- Customize and personalize: User personas help to tailor and adapt the content and the message of the marketing campaign, based on the specific needs, expectations, and goals of each segment. It also helps to personalize and humanize the communication and the relationship with the customers, by using their names, preferences, and emotions.
- Measure and optimize: User personas help to track and evaluate the performance and the effectiveness of the marketing campaign, by using metrics, such as reach, engagement, conversion, and retention. It also helps to optimize and improve the marketing campaign, by using feedback, testing, and analysis.
How to Boost Your E-commerce Sales with A/B Testing.
E-commerce websites are websites that allow users to buy and sell products or services online, by using various features and functions, such as product catalogues, shopping carts, payment methods, reviews, and ratings.
A/B testing is the process of comparing and testing two or more versions of a web page or a web element, by randomly assigning them to different users, and measuring their outcomes and behaviours. A/B testing helps to:
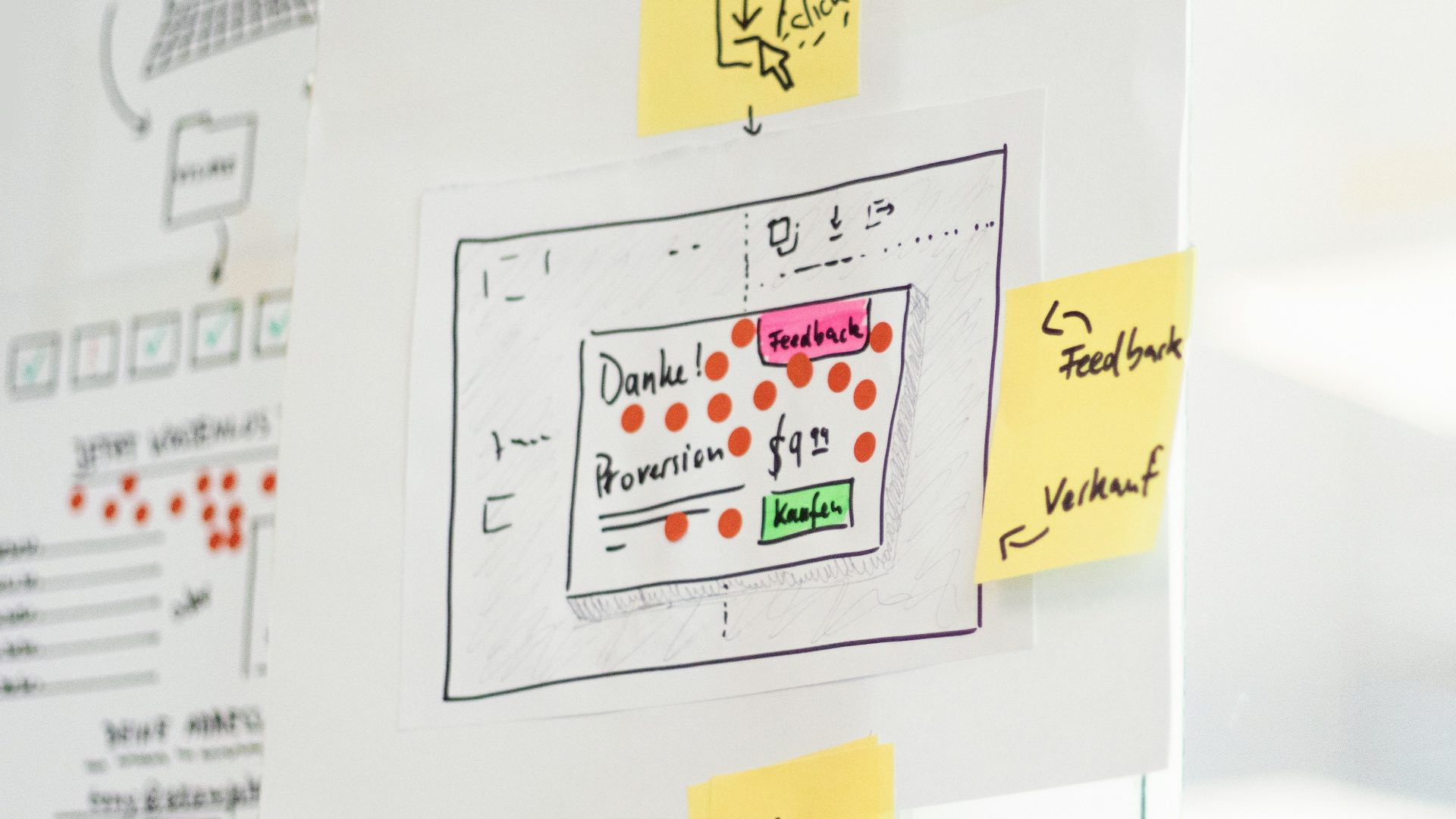
- Hypothesize and experiment: A/B testing helps to formulate and test different hypotheses and assumptions, based on the user research data and the business goals. It also helps to design and conduct different experiments and variations, by using tools, such as Google Optimize, Optimizely, or VWO.
- Analyse and evaluate: A/B testing helps to collect and analyse the data and the results of the experiments and variations, by using metrics, such as bounce rate, click-through rate, conversion rate, and revenue. It also helps to evaluate and compare the performance and the effectiveness of the different versions, by using statistical methods, such as confidence intervals, significance levels, and p-values.
- Implement and iterate: A/B testing helps to implement and apply the best and the most successful version of the web page or the web element, based on the data and the analysis. It also helps to iterate and improve the web page or the web element, by using the insights and the learnings from the experiments and variations.

Conclusion.
This article has discussed how to make a good user experience for your customer, by using the main ideas and rules of UX design for different kinds of products and services. We have learned how UX design for mobile apps, websites, marketing campaigns, e-commerce websites, software applications, complex websites, and interactive experiences needs to think about the user and what they want, need, and feel. We have also seen some of the ways and tools that UX designers use to make and improve the UX of their products and services, such as user research, user personas, information architecture, wireframing, prototyping, UI design, A/B testing, and usability testing.
By following these tips and best practices, UX designers can make products and services that are not only useful, easy, nice, open, and fun, but also important and valuable for the user and the business.




